How to Set Up OAuth with a Stripe App
May 24, 2022 | Originally published on the ThisDot blog
Stripe Apps are a great way to extend Stripe dashboard functionality using third-party integrations. But when using these integrations, developers must prioritize security. The best way to do this is by using OAuth with the third-party product with which you would like to integrate.
However, there are some constraints, and we cannot use cookies to set up a cookie based authentication front-end only. In this article, we would like to show you how to do it with a NestJS back-end.
Stripe signatures
The best way to secure your API, is to make sure that every request comes from a verified Stripe App instance. The @stripe/ui-extension-sdk package provides a way to generate a signature on the front-end side. This signature is valid for 5 minutes and you can send it as a header for every request you make. For this to work, you need to have @stripe/ui-extension-sdk installed in your repository.
import fetchStripeSignature from "@stripe/ui-extension-sdk/signature";
// fetchStripeSignature returns with a Promise<string>In order to properly validate this signature on your API, you will need some additional information to be sent in the request headers as well. That information is the Stripe user’s id and the Stripe account’s id. We found that the best way is to implement a global context with these information.
import { createContext } from "react";
import { ExtensionContextValue } from "@stripe/ui-extension-sdk/context";
export const GlobalContext = createContext<{
userContext: ExtensionContextValue["userContext"] | null;
environment: ExtensionContextValue["environment"] | null;
}>({ userContext: null, environment: null });The above context stores the ExtensionContextValue that gets passed from the Stripe dashboard to the app when it opens in the view. For example, if you are on a payment detail page, the userContext will contain information about your Stripe user, while the environment will provide you access to the object that you are viewing. In the above example that would be the payment’s id as the objectContext.id property.
Let’s set up the view with this global context.
import type { ExtensionContextValue } from "@stripe/ui-extension-sdk/context";
import { ContextView } from "@stripe/ui-extension-sdk/ui";
import { GlobalContext } from "./common/global-context";
const PaymentDetailView = ({
userContext,
environment,
}: ExtensionContextValue) => (
<ContextView title={title || " "} description={description}>
<GlobalContext.Provider value={{ userContext, environment }}>
TODO: navigation and login will come here.
</GlobalContext.Provider>
</ContextView>
);
export default PaymentDetailView;Now, we can set up a hook to provide a proper fetch method that always appends a Stripe signature, and the other required fields to the headers.
useFetchWithCredentials hook
In order to make our future job easier, we need to set up a hook that creates a proper wrapper around fetch. That wrapper will handle setting the headers for us. It needs to have access to our GlobalContext, so we can get the Stripe user’s, and their account’s, IDs.
import { ExtensionContextValue } from "@stripe/ui-extension-sdk/context";
import fetchStripeSignature from "@stripe/ui-extension-sdk/signature";
import { useCallback, useContext } from "react";
import { GlobalContext } from "../common/global-context";
export function useFetchWithCredentials() {
const globalContext = useContext(GlobalContext);
return useCallback(
async (uri: string, { headers, ...options }: RequestInit = {}) => {
const stripeSignature = await fetchStripeSignature();
const headersObject = new Headers(headers);
headersObject.append("stripe-signature", stripeSignature);
headersObject.append("Content-Type", "application/json");
headersObject.append(
"stripe-user-id",
globalContext.userContext?.id ?? ""
);
headersObject.append(
"stripe-account-id",
globalContext.userContext?.account.id ?? ""
);
return fetch(uri, {
...options,
headers: headersObject,
});
},
[globalContext]
);
}Let’s set up a very basic component for demonstrating the use of the useFetchWithCredentials hook. This component will be the default route for our app’s navigation wrapper. It is going to handle more later. But for now, let’s just implement a basic use for our hook. The AUTH_INIT_URL constant will point at our back-end’s /api/oauth/userinfo endpoint.
Please note that, for this to work, you are going to need to install react-router-dom.
import { Box, Spinner } from "@stripe/ui-extension-sdk/ui";
import { useEffect } from "react";
import { useNavigate } from "react-router-dom";
import { AUTH_INIT_URL } from "../constants/auth.urls";
import { setUser } from "../auth/state";
import { useFetchWithCredentials } from "../hooks/useFetchWithCredentials";
export const AuthInit: React.FC<{ redirectPath: string }> = ({
redirectPath,
}) => {
// Please note, that we are going to set the whole routing up in a later article.
const navigate = useNavigate();
const fetchWithCredentials = useFetchWithCredentials();
useEffect(() => {
fetchWithCredentials(AUTH_INIT_URL)
.then((user) => {
// Make sure you set the user in your chosen global state management tool.
setUser(user);
// For now if the response is a success response (status 200), we are going to navigate to the first authenticated route.
navigate(redirectPath);
})
.catch((e) => {
console.error(e.message);
// If the request returns with an error (status 401), it means that the user is unauthenticated, so we send them to the login page
navigate("/login");
});
}, [redirectPath]);
// Let's display a spinner while we wait for our initial request to return.
return (
<Box
css={{
layout: "column",
alignX: "center",
alignY: "center",
}}
>
<Spinner size="large" />
Loading...
</Box>
);
};As we can see from the above implementation, this component will be the initial component that gets rendered inside of the application. It will send out a request to determine if the user is logged in. If they are logged in, we are going to send them to a route that is the first page of our application. If they are not signed in, we are going to redirect them to our login page. This initial call, just as every other API call, must be verified and always have a Stripe signature.
Let’s visualise how routing looks like right now:
import type { ExtensionContextValue } from "@stripe/ui-extension-sdk/context";
import { ContextView } from "@stripe/ui-extension-sdk/ui";
import { GlobalContext } from "./common/global-context";
import { Route, Routes } from 'react-router-dom';
import { PaymentInfo } from './components/PaymentInfo;
const PaymentDetailView = ({
userContext,
environment,
}: ExtensionContextValue) => (
<ContextView title={title || " "} description={description}>
<GlobalContext.Provider value={{ userContext, environment }}>
<Router basename="/" initialEntries={['/init']}>
<Routes>
<Route
path="/init"
element={<AuthInit redirectPath={'/payment-details'} />}
/>
<Route path="/login" element={<Login />} />
<Route path="/payment-details" element={<PaymentInfo />} />
</Routes>
</Router>
</GlobalContext.Provider>
</ContextView>
);
export default PaymentDetailView;Stripe secrets and the Stripe API
In order to be able to use the Stripe NodeJS Api, you will need two secrets from Stripe. One is your Stripe account’s API key, and the other one is your Stripe-app’s secret. You need to set up your .env file as the following.
STRIPE_API_KEY='your api key goes here'
STRIPE_APP_SECRET='your app secret goes here'Stripe API key
You can find your Stripe API key at https://dashboard.stripe.com/apikeys, under the Standard keys section. The key you are looking for is called Secret key, and you need to reveal it by clicking the button that hides it.
Stripe App Secret
For this key, you are going to need to upload your stripe-app using the stripe apps upload command. Make sure that you set a development app ID in your app manifest (stripe-app.json). After you uploaded your app, visit https://dashboard.stripe.com/apps. Under My Apps, you should see your uploaded application. Open it and search for the Signing secret. Reveal it and copy it into your .env file.
Stripe NodeJS API
Please make sure you have installed the stripe nmp package for your server code. In this example series, we use NestJS as our framework for our API. We need the above two secret keys to be able to start up our Stripe API.
// verify-signature.ts
import { BadRequestException, Logger } from "@nestjs/common";
import { Stripe } from "stripe";
const STRIPE_API = new Stripe(process.env.STRIPE_API_KEY, {
apiVersion: "2020-08-27",
});
const APP_SECRET = process.env.STRIPE_APP_SECRET;
export function verifySignature(
userId: string,
accountId: string,
signature: string,
logger: Logger
): void {
// Signature verification will come here
}NestJS VerifySignatureInterceptor implementation
In NestJS, we can use interceptors to abstract away repetitive logic that needs to be done on multiple requests. In our case, we need to verify almost every API for a valid Stripe signature. We have access to the proper secret keys, and we have a Stripe NodeJS API set up. Let’s create our VerifySignatureInterceptor.
import {
BadRequestException,
CallHandler,
ExecutionContext,
Injectable,
Logger,
NestInterceptor,
} from "@nestjs/common";
import { Request } from "express";
import { Observable } from "rxjs";
import { Stripe } from "stripe";
const STRIPE_API = new Stripe(process.env.STRIPE_API_KEY, {
apiVersion: "2020-08-27",
});
const APP_SECRET = process.env.STRIPE_APP_SECRET;
@Injectable()
export class VerifySignatureInterceptor implements NestInterceptor {
// We set up a logger instance, so we can properly log errors
private readonly logger = new Logger(VerifySignatureInterceptor.name);
intercept(context: ExecutionContext, next: CallHandler): Observable<any> {
const req: Request = context.switchToHttp().getRequest();
const signature = req.headers["stripe-signature"] as string;
const userId = req.headers["stripe-user-id"] as string;
const accountId = req.headers["stripe-account-id"] as string;
verifySignature(userId, accountId, signature, this.logger);
return next.handle();
}
}Every interceptor must implement the intercept() method. We extract the Request object from the execution context, and we get the headers that we previously set in our useFetchWithCredentials hook. We call our verifySignature function which will throw errors if the signature is invalid. We also pass the Logger instance, so we can determine when an error comes from this interceptor in our logs.
Please be aware that there are several reasons signature verification can go wrong, like if we provide the wrong Stripe account keys or app secrets. In order for you to be able to easily debug these issues, proper logging is a must. That is why we set up a Logger instance in our interceptor.
// ...
export function verifySignature(
userId: string,
accountId: string,
signature: string,
logger: Logger
): void {
if (!(user_id && account_id && signature)) {
throw new BadRequestException("Missing user identifiers");
}
try {
stripe.webhooks.signature.verifyHeader(
JSON.stringify({ user_id, account_id }),
signature,
APP_SECRET
);
} catch (e: any) {
logger.error(`Could not verify signature due to: ${e.message}`);
throw new BadRequestException("Could not verify signature");
}
}If the user_id, account_id, or the signature are missing, that could mean that the request came from outside a stripe application, or the useFetchWithCredentials hook was not used. We throw a BadRequestException that will result in the request sending back a status: 400 HTTP response.
If the signature verification fails, that could mean that a not valid signature was used in the request, or that the API environment variables might have the wrong keys.
Set up the userinfo endpoint
Let’s quickly set up our /api/oauth/userinfo endpoint. For that, we are going to create the OauthModule and the OauthController.
// oauth.module.ts
import { Module } from "@nestjs/common";
import { OauthController } from "./oauth.controller";
@Module({
controllers: [OauthController],
})
export class OauthModule {}In our controller, we decorate our getUserInfo() method, with the @Get() decorator, so we set up the route. We also decorate the method with the @UseInterceptors() decorator, where we pass our VerifySignatureInterceptor.
// oauth.controller.ts
import {
Controller,
Get,
Headers,
Logger,
UnauthorizedException,
UseInterceptors,
} from "@nestjs/common";
import { VerifySignatureInterceptor } from "./interceptors/verify-signature.interceptor";
import { UserInfo } from "../interfaces/user";
@Controller("oauth")
export class OauthController {
// We set up our Logger instance here as well
private readonly logger = new Logger(OauthController.name);
@Get("userinfo")
@UseInterceptors(VerifySignatureInterceptor)
async getUserInfo(
@Headers("stripe-account-id") accountId: string,
@Headers("stripe-user-id") userId: string
): Promise<UserInfo> {
// For now, we always throw an unauthorised exception, so our front-end will load the login page
throw new UnauthorizedException();
}
}This setup will enable us to call the /api/oauth/userinfo endpoint which will, in-turn, check if we have a valid signature present in the headers. If the request is invalid, it will throw a 400 Bad Request exception. If the signature is valid, for now, we will throw a 401 Unauthorized exception just to make our front-end navigate to the login page.
The Login flow
Just to keep this example simple, our login page will only have a button in the center that will start our login flow with our API.
import fetchStripeSignature from '@stripe/ui-extension-sdk/signature';
import { LOGIN_URI } from '../../constants/url.constants';
import { Box, Button } from '@stripe/ui-extension-sdk/ui';
import { GlobalContext } from '../../common/global-context';
export const Login: React.FC = () => {
const globalContext = useContext(GlobalContext);
const [stateKey, setStateKey] = useState<string | null>(null);
// setting the stateKey will be implemented here
const queryParams = new URLSearchParams({
state: stateKey as string,
})
// LOGIN_URI points to our API at the '/api/oauth/login' endpoint
const loginUrl = `${LOGIN_URI}?${queryParams}`
return (
<Box css={{
height: 'fill',
width: 'fill,
layout: 'row',
alignX: 'center',
alignY: 'center'
}}>
<Button
type="primary"
css={{
width: 'fill',
alignX: 'center',
}}
disabled={!stateKey}
href={loginUrl}
>
Sign in
</Button>
</Box>
)
}We need to create a state key, that can be validated before we fetch the token. This state key will first be sent to our third-party oauth client, and it will be returned to us when the authentication is finished. This key is passed securely and over https. Therefore, it can be a stringified object. While the key is not set, we disable the button.
import fetchStripeSignature from "@stripe/ui-extension-sdk/signature";
import { LOGIN_URI } from "../../constants/url.constants";
import { Box, Button } from "@stripe/ui-extension-sdk/ui";
import { GlobalContext } from "../../common/global-context";
export const Login: React.FC = () => {
const globalContext = useContext(GlobalContext);
const [stateKey, setStateKey] = useState<string | null>(null);
useEffect(() => {
// we create an async function which will get all the necessary data and then call JSON.stringify() on it
const getStateKey = async () => {
const signature = await fetchStripeSignature();
const userId = globalContext.userContext?.id;
const accountId = globalContext.userContext?.account.id;
return JSON.stringify({ userId, accountId, signature });
};
getStateKey().then(setStateKey);
}, [globalContext.userContext]);
const queryParams = new URLSearchParams({
state: stateKey as string,
});
// LOGIN_URI points to our API at the '/api/oauth/login' endpoint
const loginUrl = `${LOGIN_URI}?${queryParams}`;
return {
/* ... */
};
};Pressing the Sign in button will call our API that will redirect us to our third-party login screen. When the login happens, it will redirect us to our API, where we can fetch a valid token and redirect again to the Stripe dashboard. Let’s extend our environment variables.
STRIPE_API_KEY='your api key goes here'
STRIPE_APP_SECRET='your app secret goes here'
STRIPE_REDIRECT_URL='https://dashboard.stripe.com/test/apps-oauth/your.app.id'
## The above url is set to the development preview redirect url. In production, this url will look like the following:
## STRIPE_REDIRECT_URL='https://dashboard.stripe.com/apps-oauth/your.app.id'
## Don't forget that your app-id in development and in production should be different
THIRD_PARTY_CLIENT_ID='your client id goes here'
THIRD_PARTY_CLIENT_SECRET='your client secret goes here'
THIRD_PARTY_URL_BASE='https://third-party.com'
API_HOST_URL='http://localhost:3333'
## In production, the above url should point to your deployed back-endNow that we have every environment variable set up, let’s implement our api/oauth/login and api/oauth/authorise endpoints in our OauthController.
// ...
const THIRD_PARTY_OAUTH_URL = `${process.env.THIRD_PARTY_URL_BASE}/oauth`;
const API_AUTH_CALLBACK_URL = `${process.env.API_HOST_URL}/api/oauth/authorise`;
@Controller("oauth")
export class OauthController {
// ...
@Get("login")
@Redirect(THIRD_PARTY_OAUTH_URL, 303)
// the HasValuePipe checks if the state is not an empty string or undefined.
login(@Query("state", HasValuePipe) state: string): { url: string } {
const queryParams = new URLSearchParams({
response_type: "code",
client_id: process.env.THIRD_PARTY_CLIENT_ID,
redirect_uri: API_AUTH_CALLBACK_URL,
state,
});
// with the query parameters set, we redirect to our third-party oauth page
return {
url: `${THIRD_PARTY_OAUTH_URL}?${queryParams.toString()}`,
};
}
}The login endpoint, if everything is correct, redirects us to the login page where the user should be able to log in. Make sure that if you oauth client needs to have configured redirect urls, you configure them. For example, for development, the http://localhost:3333/api/oauth/authorise endpoint should be in the allowed redirect url list.
@Controller("oauth")
export class OauthController {
// ...
@Get("authorize")
@Redirect(process.env.STRIPE_REDIRECT_URL, 303)
async loggedIn(
@Query("state", HasValuePipe) state: string,
@Query("code", HasValuePipe) code: string
) {
// If either the state or the code is missing, we return with a 400 Bad Request response
if (!state || !code) {
throw new BadRequestException();
}
let userId: string;
let accountId: string;
let signature: string;
try {
const _ = ({ userId, accountId, signature } = JSON.parse(state));
} catch (error: any) {
// If the state is not a valid JSON we can be sure that we won't be able to
this.logger.error(`Invalid state returned to the authorise endpoint`);
throw new BadRequestException();
}
// We verify the signature to make sure it comes from our Stripe app.
verifySignature(userId, accountId, signature, this.logger);
// see implementation below
await this.fetchToken(accountId, userId, code).catch(
(error: AxiosError) => {
if (error.response) {
throw new UnauthorizedException();
}
throw new InternalServerErrorException(
"Cannot contact authentication server"
);
}
);
}
}We validate everything to be sure that this endpoint was called from our third-party OAuth page. With the information available to us, we can fetch the access token and store it in the Stripe Secret Storage. In this example, we use axios in our back-end to send requests to our third-party API.
// ...
const THIRD_PARTY_TOKEN_URI = `${process.env.THIRD_PARTY_URL_BASE}/token`;
@Controller("oauth")
export class OauthController {
// ...
constructor(private secretService: SecretService) {}
// ...
private async fetchToken(
accountId: string,
userId: string,
code: string
): Promise<void> {
const data = {
grant_type: "authorization_code",
client_id: process.env.THIRD_PARTY_CLIENT_ID,
client_secret: process.env.THIRD_PARTY_CLIENT_SECRET,
code,
};
const response = await axios.post(THIRD_PARTY_TOKEN_URI, data, {
responseType: "json",
});
// Please note that the third-party API you integrate with might have a different response structure.
const { access_token } = response.data;
// We set the token in the secret store. See the implementation below. The Secret Store only accepts strings as values.
// The accountId is needed so we can scope the request to the requestor user's Stripe account.
// The userId is needed so we can use the requestor user's secrets
// We set the secret name to 'access_token', and we pass the token as its value.
await this.secretService.addSecret(
accountId,
userId,
"access_token",
access_token
);
}
}We exchange our code returned from our OAuth client to a valid access token, and then store it in the Stripe Secret Store. That logic got extracted into a SecretService class, because the logic implemented in it can be reused later for other API calls. Please make sure you set up a NestJS module that exports this service.
Stripe Secret Store
Stripe’s Secret Store API enables your app to securely store and retrieve strings that can be authentication credentials, tokens, etc. This API enables users to stay logged in to third party services even when they log out of their Stripe dashboard. Let’s set up a service that handles access to the Secret Store on our back-end.
import { Stripe } from "stripe";
interface Secret {
id: string;
name: string;
payload: string;
}
// With the below setup, we can communicate with the Stripe Secret Store.
const SecretResource = Stripe.StripeResource.extend({
find: Stripe.StripeResource.method({
method: "GET",
path: "apps/secrets/find",
}) as (...args: any[]) => Promise<Secret>,
set: Stripe.StripeResource.method({
method: "POST",
path: "apps/secrets",
}) as (...args: any[]) => Promise<Secret>,
delete: Stripe.StripeResource.method({
method: "POST",
path: "apps/secrets/delete",
}) as (...args: any[]) => Promise<Secret>,
});
@Injectable()
export class SecretService {
// To make calls for connected accounts, we should create a new Stripe API instance every time.
private getSecretResource(stripeAccount: string): Stripe {
const client = new Stripe(process.env.STRIPE_API_KEY, {
apiVersion: "2020-08-27",
stripeAccount,
});
return new SecretResource(client);
}
}Adding secrets
As we can see above, the Secret Storage needs some preliminary setup, which we do in our SecretService. The StripeResource sets up the find, set, and delete methods on the Stripe Api, and interacts with the Secret Store. Let’s implement the addSecret method, so we can actually store our returned token.
import { Stripe } from "stripe";
interface Secret {
id: string;
name: string;
payload: string;
}
@Injectable()
export class SecretService {
// ...
async addSecret(
accountId: string,
userId: string,
secretName: string,
value: string
): Promise<Secret | null> {
return this.getSecretResource(accountId)
.set({
"scope[type]": "user",
"scope[user]": userId,
name: secretName,
payload: value,
})
.catch((error: any) => {
this.logger.error(
`Could not set secret to Stripe Secret Store: ${error.statusCode} - ${error.message}`
);
return null;
});
}
}With the above, we can finally store our token with which we can make authenticated requests.
Getting secrets
Let’s implement the getSecret method, so we can retrieve secrets. The principles are the same. We will need the accountId, the userId, and the secret’s name for it.
import { Stripe } from "stripe";
interface Secret {
id: string;
name: string;
payload: string;
}
@Injectable()
export class SecretService {
// ...
async getSecret(
accountId: string,
userId: string,
secretName: string
): Promise<Secret | null> {
const secret = await this.getSecretResource(accountId)
.find({
"scope[type]": "user",
"scope[user]": userId,
name: secretName,
"expand[]": "payload",
})
.catch((error: any) => {
if (error.statusCode === 404) {
throw new UnauthorizedException();
} else {
this.logger.error(
`Could not get secret from Stripe Secret Store: ${error.statusCode} - ${error.message}`
);
return null;
}
});
if (!secret) {
throw new UnauthorizedException();
}
return secret.payload;
}
}Let’s close the login flow, and implement the final version of the api/oauth/userinfo endpoint.
// ...
const THIRD_PARTY_WHO_AM_I_URL = `${process.env.THIRD_PARTY_URL_BASE}/oauth/whoami`;
@Controller("oauth")
export class OauthController {
// ...
constructor(private secretService: SecretService) {}
@Get("userinfo")
@UseInterceptors(VerifySignatureInterceptor)
async getUserInfo(
@Headers("stripe-account-id") accountId: string,
@Headers("stripe-user-id") userId: string
): Promise<UserInfo> {
const token = await this.secretService.getSecret(
accountId,
userId,
"access_token"
);
const user = await axios
.get<UserInfo>(THIRD_PARTY_WHO_AM_I_URL, {
responseType: "json",
headers: {
authorization: `Bearer ${token}`,
},
})
.catach(() => {
throw new UnauthorizedException();
});
// We add an extra layer of security by requiring the user to verify their e-mail.
if (!user.email_verified) {
throw new UnauthorizedException();
}
return user;
}
}Deleting secrets
We want our users to have ability to log out from our third-party API as well. That can be achieved by deleting their access_token from the Secret store.
import { Stripe } from "stripe";
// ...
@Injectable()
export class SecretService {
// ...
async deleteSecret(
accountId: string,
userId: string,
secretName: string
): Promise<boolean> {
return this.getSecretResource(accountId)
.delete({
"scope[type]": "user",
"scope[user]": userId,
name: secretName,
})
.then(() => true)
.catch((error: any) => {
this.logger.error(
`Could not delete secret from Stripe Secret Store: ${error.statusCode} - ${error.message}`
);
return false;
});
}
}The /api/oauth/logout endpoint is going to be a GET request, that will delete the token from the Secret Store.
// ...
@Controller("oauth")
export class OauthController {
// ...
@Get("logout")
@HttpCode(204)
@UseInterceptors(VerifySignatureInterceptor)
async deleteToken(
@Headers("stripe-account-id") accountId: string,
@Headers("stripe-user-id") userId: string
): Promise<boolean> {
return this.secretService.deleteToken(accountId, userId, "access_token");
}
}We can create a SignOutLink that will send the request to our back-end and navigates to the /login page. You can put this component into the footerContent property of your ContextView.
import { LOGOUT_URI } from "../../constants/url.constants";
import { useFetchWithCredentials } from "../../hooks/useFetchWithCredentials";
import { Link } from "@stripe/ui-extension-sdk/ui";
import { useNavigate } from "react-router-dom";
export const SignOutLink = () => {
const navigate = useNavigate();
const fetchWithCredentials = useFetchWithCredentials();
return (
<Link
onPress={() => {
fetchWithCredentials(LOGOUT_URI).then(() => {
navigate("/logout");
});
}}
>
Sign out
</Link>
);
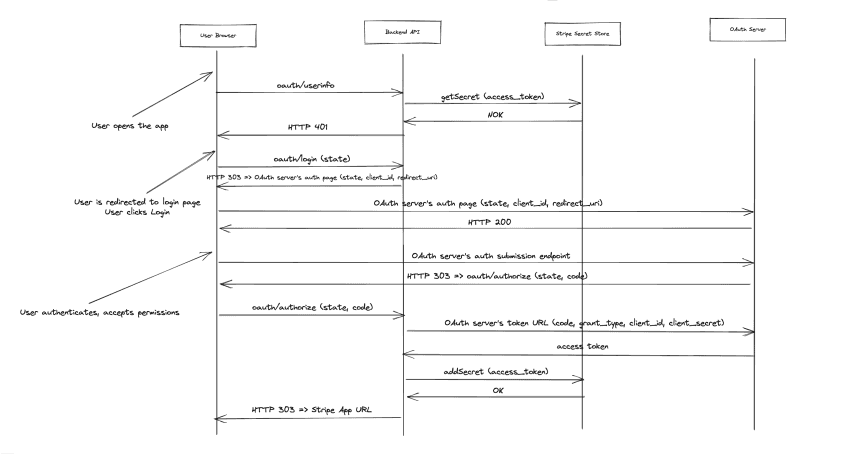
};And now we are ready with our authentication setup. When the user opens our app, it will call the /api/oauth/userinfo endpoint. Initially, it will return with a 401 error, and our front-end will navigate to the /login route. When the user presses the Sign in button, it will redirect them to the third-party OAuth page. After they log in, our back-end also redirects them back to their Stripe dashboars where the application will open. The app will call the /api/oauth/userinfo endpoint again. But this time, it will return an actual user information and it routes to the protected route.
To help visualize the whole flow, you can also use the following sequence diagram for reference:
Conclusion
As you can see, there are many steps involved in setting up a proper OAuth flow. However, it’s necessary to make it right, since this is the most critical part of the app. We hope blog post article will help you to set up some good foundations when implementing your own Stripe app.
This Dot Labs is a development consultancy that is trusted by top industry companies, including Stripe, Xero, Wikimedia, Docusign, and Twilio. This Dot takes a hands-on approach by providing tailored development strategies to help you approach your most pressing challenges with clarity and confidence. Whether it’s bridging the gap between business and technology or modernizing legacy systems, you’ll find a breadth of experience and knowledge you need. Check out how This Dot Labs can empower your tech journey.